현재 페이지의 url을 sns로 공유하는 기능을 구현하는 방법을 적은 글입니다. 앞서 요약하자면 카카오톡 공유는 카카오 공유 API를 활용하여 구현해야 하고, 나머지 라인, 트위터, 페이스북은 단순히 url만 입력하면 됩니다.
1. 카카오톡(Kakao Talk)
카카오톡으로 현재 페이지의 url을 공유하기를 구현하려면 카카오 개발자 사이트에 방문하여 사전 작업을 해야 합니다.
1. 애플리케이션 등록
2. JavaScript 키 확인
3. Web 플랫폼 등록
그럼 카카오 개발자 사이트에서 해야 할 일을 아래에서 자세히 살펴보겠습니다.
애플리케이션 등록

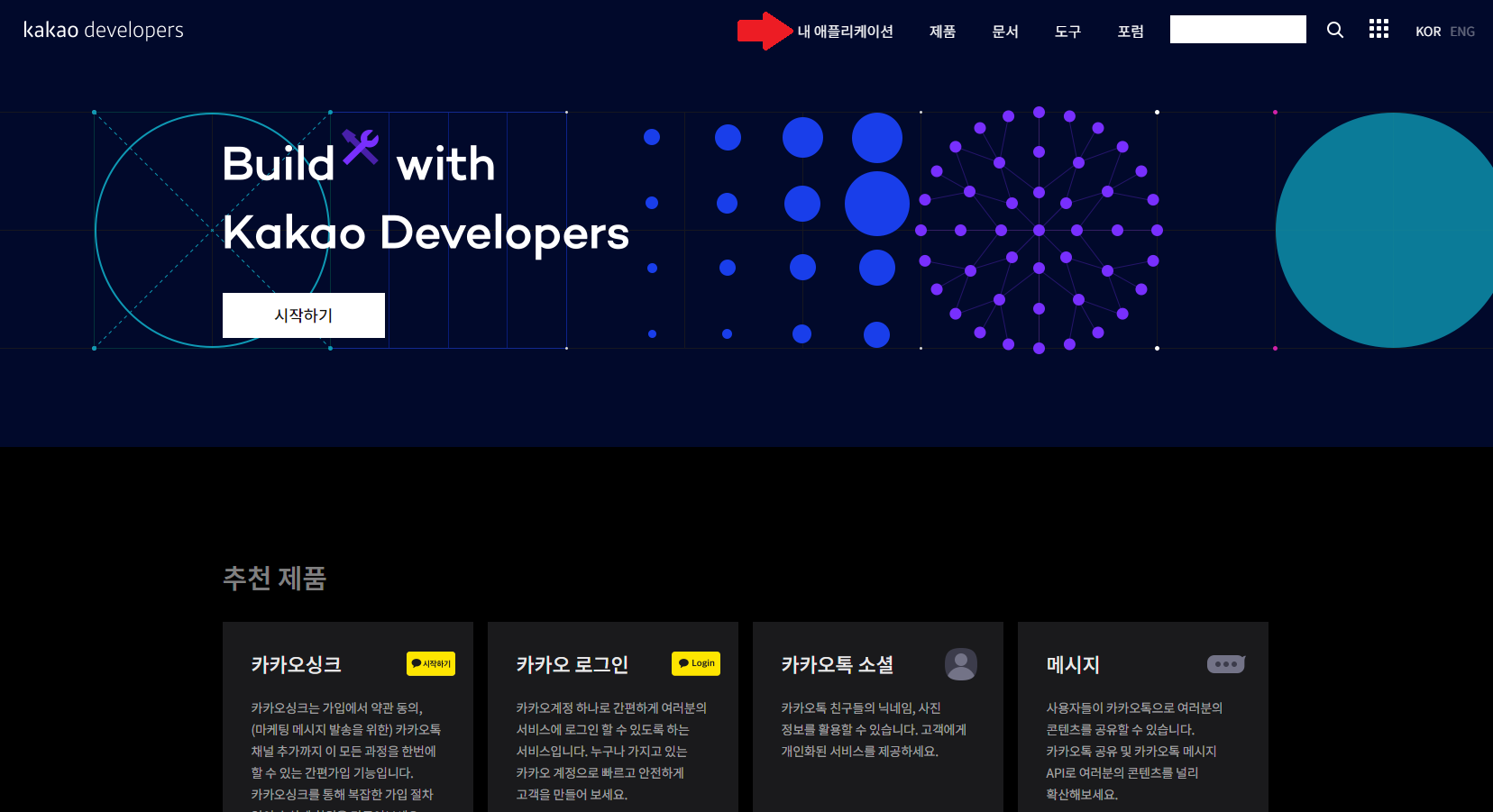
사이트에 로그인한 후 내 애플리케이션 메뉴를 클릭합니다.
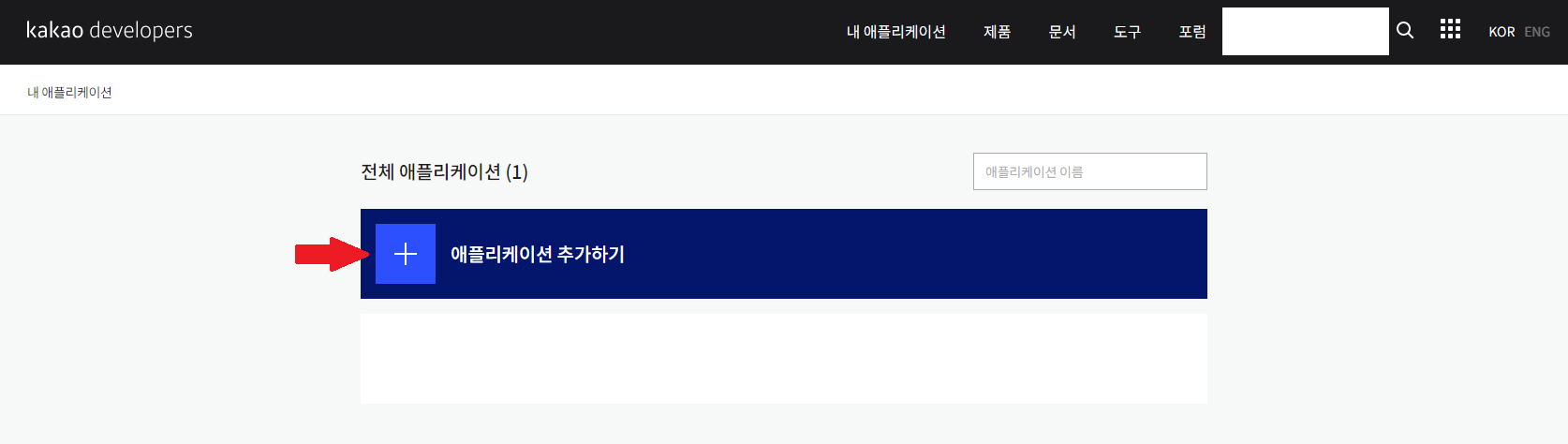
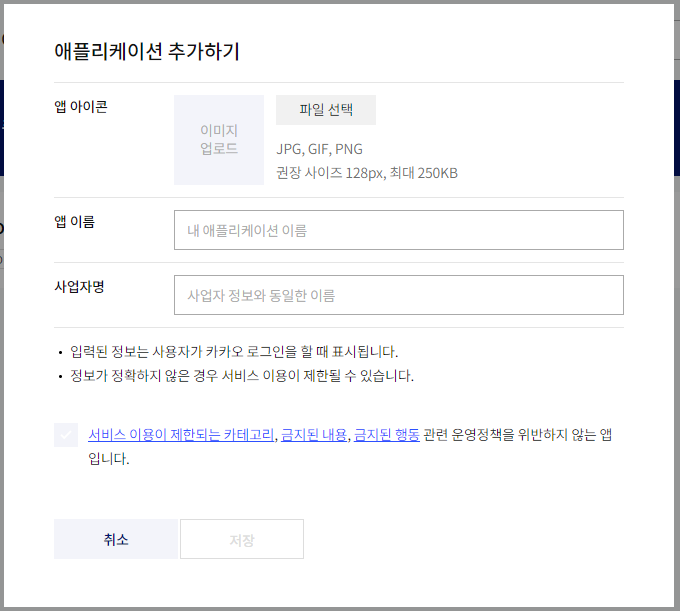
애플리케이션 추가 및 정보 입력


애플리케이션 추가 버튼을 클릭하면 위와 같은 창이 뜨는데 부담 갖지 않고 입력하시면 됩니다.
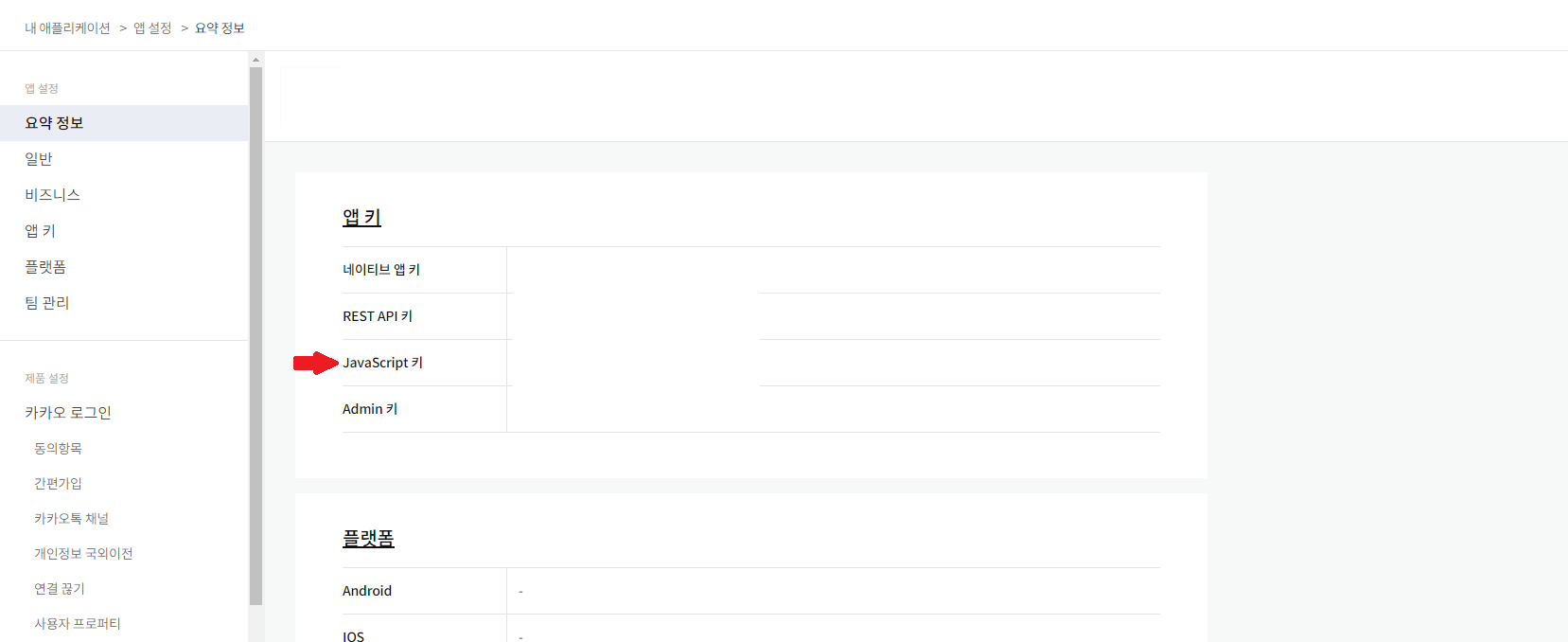
JavaScript Key 확인

애플리케이션을 등록하면 위 메뉴에서 JavaScript 키가 발급된 것을 확인할 수 있습니다. 이 키를 활용하여 url 공유 기능을 구현합니다.
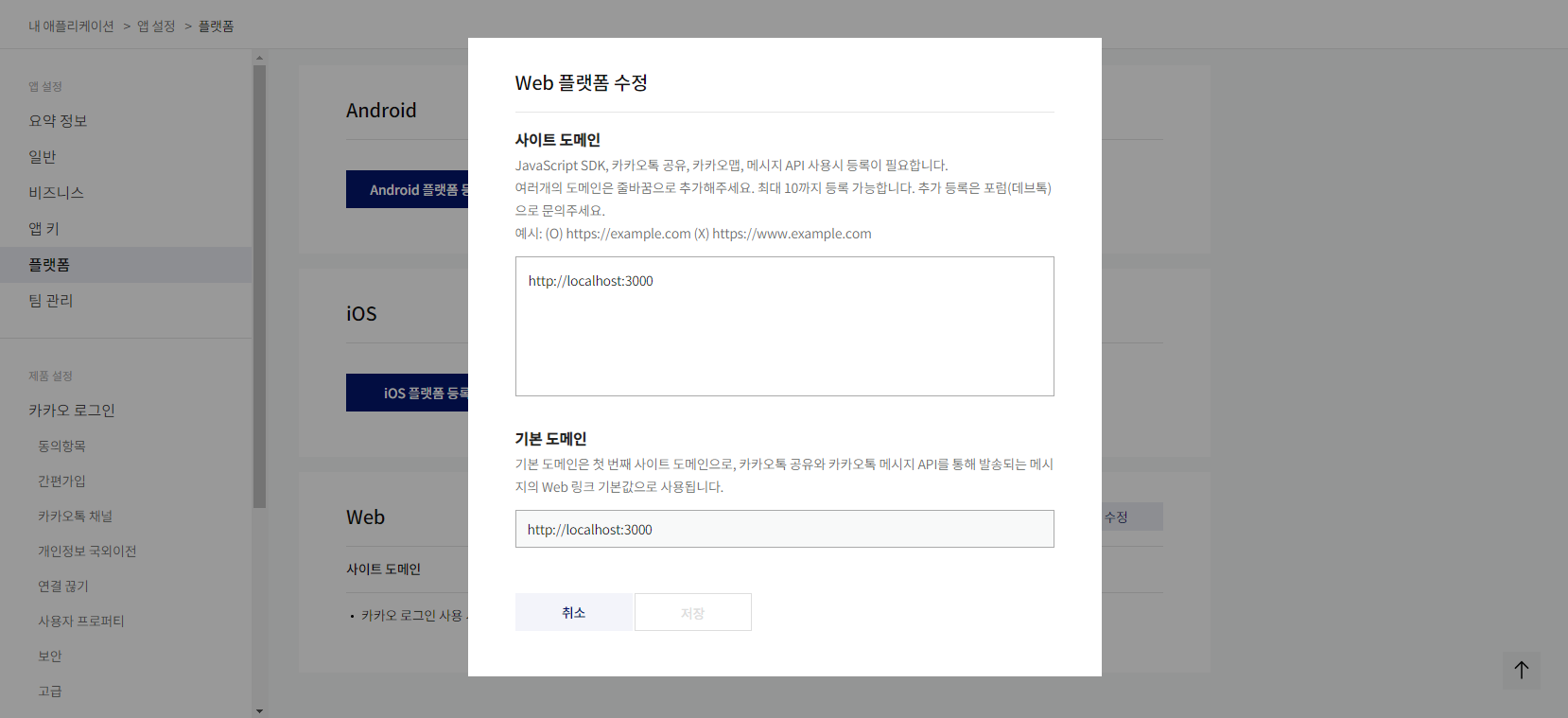
플랫폼 등록

마지막으로 플랫폼 등록으로 와서 url 공유 기능을 적용할 서비스의 도메인을 등록합니다.
이로써 사전 작업은 끝입니다. 다음으로 예제 코드와 함께 카카오톡 공유 기능에 대해 상세히 설명하겠습니다.
본격적으로 공유 기능 구현하기
사전 작업을 마쳤다면 이제 아래와 같은 JavaScript SDK를 추가하고 공유하기 기능을 구현하기만 하면 됩니다.
<script src="https://t1.kakaocdn.net/kakao_js_sdk/2.0.0/kakao.min.js" integrity="sha384-PFHeU/4gvSH8kpvhrigAPfZGBDPs372JceJq3jAXce11bVA6rMvGWzvP4fMQuBGL" crossorigin="anonymous" ></script>
위의 JavaScript SDK를 html파일에다 입력해야 window 객체에 Kakao라는 프로퍼티가 생성됩니다. 다음은 예제 코드입니다.
<head> <script src="https://t1.kakaocdn.net/kakao_js_sdk/2.0.0/kakao.min.js" integrity="sha384-PFHeU/4gvSH8kpvhrigAPfZGBDPs372JceJq3jAXce11bVA6rMvGWzvP4fMQuBGL" crossorigin="anonymous" ></script> <title>카카오톡 공유 예시</title> </head> <body> <button>카카오톡 공유!</button> <script> const Kakao = window.Kakao; const currentPageUrl = window.location.href; Kakao.init('JavaScript KEY'); // 프로젝트 실행 시 Kakao API KEY를 초기화 하는 함수 const button = document.querySelector('button'); button.addEventListener('click', () => { Kakao.Share.sendDefault({ objectType: 'feed', content: { title: '공유할 컨텐츠의 제목', description: '공유할 컨텐츠의 내용', imageUrl: '공유할 컨텐츠의 이미지 url', link: { webUrl: currentPageUrl, mobileWebUrl: currentPageUrl, }, }, buttons: [ { title: '자세히 보기', link: { webUrl: currentPageUrl, mobileWebUrl: currentPageUrl, }, }, ], }); }); </script> </body>
Kakao JavaScript SDK를 html 파일에 추가하면 window에 Kakao라는 프로퍼티가 생성되고 이를 활용하여 게시글 공유, 카카오 로그인 등 다양한 기능을 구현 가능합니다.
위 예제 코드는 아주 기본적으로 필요한 코드만을 작성하여 button 태그를 클릭하면 카카오톡 공유창이 뜨게끔 하였습니다. 여러분의 프로젝트에 맞춰 자유롭게 활용하면 되겠습니다.
핵심은 카카오 개발자 사이트에서 사전 작업을 한 다음 html파일에 JavaScript SDK 파일을 넣어 생성되는 프로퍼티를 활용한다는 점입니다.
2. 라인(LINE)
카카오톡 공유하기와 달리 라인으로 공유하기는 간단하게 url만 입력하면 됩니다.
`https://line.me/R/msg/text/${encodeURIComponent('입력할 텍스트')}현재 page url`
<body> <button>라인 공유</button> <script> const button = document.querySelector('button'); const currentPageUrl = `https://line.me/R/msg/text/${encodeURIComponent('입력할 텍스트')}현재 page url` button.addEventListener('click', () => { window.open(currentPageUrl, '', 'width=500, height=600'); }); </script> </body>
여기서 주의해야 할 점은 공유할 텍스트를 입력할 때 encodeURIComponent 메서드를 통해 encoding을 해줘야 한다는 점입니다. 그리고 위의 코드는 window.open 메서드를 써서 팝업창이 뜨도록 구현해놓았는데 이 부분은 팝업이 아니라 새 창을 띄우는 등 기호에 따라 자유롭게 수정하시면 됩니다.
3. 트위터(Twitter)
트위터도 라인과 마찬가지로 url을 입력하기만 하면 됩니다. 특별히 주의해야 할 점은 없습니다.
`https://twitter.com/intent/tweet?text=${encodeURIComponent('입력할 텍스트')}&url=현재 페이지 url`
4. 페이스북(Facebook)
페이스북도 간단히 url을 입력하기만 하면 됩니다. 다만 local 환경에서 구현할 때 현재 페이지 url을 입력시 localhost가 아닌 도메인 ip주소로 입력해야 한다는 점을 주의해야 합니다.
`http://www.facebook.com/sharer/sharer.php?u=http://127.0.0.1:3000`
함께 보기
카카오링크 API로 메시지 보내기 by 1000peach
카카오링크 API로 메시지 보내기
Kakao Developers에서 애플리케이션과 플랫폼을 등록하고 키를 발급 받은 후의 과정을 작성했습니다.사이드 프로젝트에서 테스트 결과를 웹에서 카카오톡으로 공유하는 기능을 구현하게 되었다.저
velog.io
카카오 공유 API 설명
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
카카오톡 공유하기 예제
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
window.open()
Window.open() - Web APIs | MDN
The open() method of the Window interface loads a specified resource into a new or existing browsing context (that is, a tab, a window, or an iframe) under a specified name.
developer.mozilla.org
enacodeURIComponent()
encodeURIComponent() - JavaScript | MDN
The encodeURIComponent() function encodes a URI by replacing each instance of certain characters by one, two, three, or four escape sequences representing the UTF-8 encoding of the character (will only be four escape sequences for characters composed of tw
developer.mozilla.org
'👩💻 Programming > JavaScript' 카테고리의 다른 글
| 코어 자바스크립트_2장 실행 컨텍스트 (0) | 2022.10.26 |
|---|---|
| 코어 자바스크립트_1장 데이터 타입 (0) | 2022.10.24 |
| [JavaScript] 회원가입 정규표현식으로 체크하기(Feat. 아이디 & 비밀번호) (0) | 2022.08.17 |
| 코드 모듈화 기술(modularization techniques) from Secrets of the JavaScript Ninja (0) | 2022.05.13 |
| 클래스(Class)와 친해지자! (0) | 2022.05.13 |




댓글