
위처럼 input의 값을 읽어와서 무언가 이벤트를 발생시킬 때 button을 일일이 클릭하자니 귀찮았다. enter키를 눌러 검색을 구현할 수 없을까 해서 찾아보니 'onKeyDown'을 활용하면 된다고 나왔다.



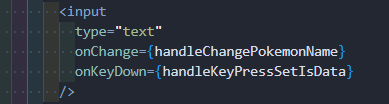
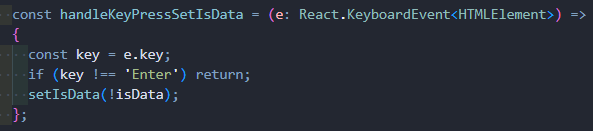
우선 값을 읽어올 input에 onKeyDown을 적용하고 키보드의 키를 누를 때 console.log를 찍어보면 3번째 사진과 같이 key 프로퍼티에 방금 누른 키가 값으로 할당됨을 볼 수 있다. 따라서 활용하고자 하는 함수에 조건문을 걸어 e.key의 값이 'Enter'가 아닐 경우 return되게 하면 엔터키를 눌렀을 때 특정 함수가 실행되도록 구현할 수 있다.
함께 보기
https://www.w3schools.com/jsref/event_onkeydown.asp
onkeydown Event
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
https://itprogramming119.tistory.com/entry/React-onKeyDown-onKeyUp-onKeyPress-%EC%B0%A8%EC%9D%B4
[React] onKeyDown, onKeyUp, onKeyPress 차이
기존의 자바스크립트에서는 onkeydown, onkeypress, onkeyup 명으로 이벤트를 사용했었습니다. 하지만, react에서는 onKeyDown, onKeyPress, onKeyUp 이벤트는 camelCase 형식의 명칙을 사용합니다. onKeyDown, on..
itprogramming119.tistory.com
'👩💻 Programming > React' 카테고리의 다른 글
| [React] 리액트에서 로컬 이미지 불러오기! (0) | 2022.09.05 |
|---|---|
| [React Hooks] useEffect (0) | 2022.08.05 |
| [React Hooks] useReducer (0) | 2022.08.01 |
| [React Hooks] useState (0) | 2022.07.31 |




댓글